[ms-user type=”all”]
By Tena Pair
Ralf Wienken defined augmented reality as “the enlargement of the human perception of reality by information generated by a computer [where] an artificial second level is added to the natural environment that provides additional data in real time” and attributed the following characteristics to the objects added:
- They are related to the real world. The reality is augmented, not replaced—otherwise we would speak of virtual reality.
- They cannot be perceived with the natural sensory organs.
- They correspond exactly to the place where the user is located.
- They are context-sensitive. The information is localized and selected according to the purpose —the user sees only what he needs to see to solve his problem.
- They are interactive—the user can manipulate the data according to his requirements. For example, in addition to the automatically presented information, the user may request more-detailed data describing a product he is especially interested in.
- They are supplied both visually and acoustically.
This technology of overlaying virtual with real images can currently be seen in areas such as construction, architecture, medicine, and is rapidly moving into other areas in the field of technical communication. Augmented reality is now being used in documentation areas such as instruction, troubleshooting, and various types of product manuals. One such example of this can be seen with the car company, Hyundai, where new vehicles are now including an augmented reality application for a new type of owner experience that allows hands-on, 3-D interaction. Jordan Golson explained that, “to make life easier, Hyundai has built an augmented reality application called the virtual guide [which] allows users to use their phones to get more familiar with their cars and learn how to perform basic maintenance.” What makes this different from a standard online car user manual is that the augmented reality program allows the user to manipulate what they see on the screen with such functions as zooming and rotating. It also provides how-to videos and instructions at the touch of a button. The virtual application wins hands-down with its ability to quickly recognize vehicle parts and automatically presenting information on the screen, a task that would historically take much more time when using paper manuals. This tool will help automobile owners learn about their vehicle and be more interactive with its features, giving end users freedom from flipping through thick, bulky books looking for solutions. The introduction of augmented reality into such areas as these poses unique challenges for the technical professional and tests their abilities to produce products that the audience can easily use and understand. These design challenges, some old and others new, will test their ability to integrate what they know about typical designing and add on a new level that will be essential to learn in order to accommodate the innovative technology of augmented reality.
Augmented reality and its applications are not a new forms of technology. According to authors Fabrizio Lamberti, Federico Manuri, Andrea Sanna, Gianluca Paravati, Pietro Pezzolla, and Paolo Montuschi, augmented reality in its simplest form dates back to the 1960s and early examples of the technology used within maintenance instruction manuals dates to the 1990s. Fast forward to today and we see computer-generated, interactive applications that work in real time with the swipe of a finger. But with introduction into areas such as repair, training, and manufacturing, issues with the design and layout of augmented reality applications were immediately apparent, even during the early introduction of the technology. Author Philippa Benson noted during the earlier time periods, some concerns were already being identified through the advancement of new technologies, but were embraced by many technical designers as challenges. With the evolution of new and approved versions, the obstacles that augmented reality designing brings to the table are some of importance for a technical professional since it is their task to develop user-friendly layouts. With the quickly growing number of companies turning to this technology as a way to make consumer issues quicker and easier to address, designers are facing new problems when working with rapidly changing mobile and digital devices and must adapt and conform to keep up with the demand.
When one designs for augmented reality applications, some of the standard designing questions must be addressed. When developing any type of technical document, the audience and purpose must be established. No matter which medium, the design starts with figuring out what the audience needs are and what the company’s expectations for the final product are. From this point, the designer will consider the visual elements that will make up the interactive document for the end user. But what makes the design different at this stage is the fact that augmented reality documents are interactive, which means the technical professional will need to consider special design tactics.
First, since the applications will require the user to actively engage with the mobile device, prominent visual elements must be considered for this reason. Labels and links need to stand apart from the rest of the design in order for the user to know that selecting these specific text cues will result in an interactive experience with the application. Like paper manual designers, augmented reality designers need to consider ways to make these vital features stand out to the end user. Whether this be with color, bold text, special text boxes, or other elements, the technical professional must guide the reader within the design in order to help them understand the functions of the application. If the individual cannot work with the AR application or not easily recognize which features cause the interactive processes to run, the user experience will fail. Screen design is not that different from paper in that the information is simple to understand; however; working with elements on a screen is significantly different than paper and a designer must take these differences into consideration.
A designer needs to consider the contrast and color options when designing for mobile devices. As Winn explains, “color combinations are a major concern when considering clarity … good contrast is the best way to improve legibility.” The choice of colors should reflect a decision based on such factors as background color and other surrounding contrasting elements. The Hyundai application screen gives us a prime example of how design with contrasting colors helps a user easily distinguish the different engine parts (see Figure 1).

In Figure 1, the blue background color helps the boxes stand apart from the darker background of the engine parts. The white lines and circles give the reader direction on what they are looking at in their engine and are easy to distinguish because of the color. These directional cues are easy to see on the screen and guide the reader from text to the corresponding graphic. Without contrasting colors, the text would blend in with the graphic’s dark background, and it would be difficult for the user to see the text.
The designer must also consider what colors can and cannot be seen in extreme glare or light conditions. Augmented reality applications have many moving and rotating graphics. How does the movement and angle of the screen affect how colors and contrasting items appear? Designers working with applications where the content will be viewed on mobile or other small electronic devices need to design according to these circumstances and surroundings and be sure to take factors into account that could affect how the end user views the information.
Since mobile devices are smaller than a standard print document, the use of color is essential in developing visually pleasing and organized applications. Colors can be used in the design for directional purposes, such as, when designers of the Hyundai manual used contrasting white colors to point text blocks at corresponding parts on the car graphic. Another way color can be used in augmented reality design is for identification purposes, which can be especially helpful when creating instructions or trouble-shooting manuals where such bright colors indicate warnings to the user. William Winn discussed this concept with electronic equipment manuals. He explains that “many electronic components are identified by their distinctive colors … a manual that uses colored illustrations … will therefore be more accessible to the reader than one that relies on text.” Even though the author was probably referring to paper document manuals, this concept with color can easily be transferred into the mobile augmented reality systems.
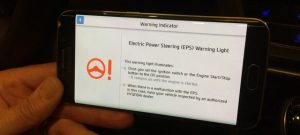
This idea of color identification was applied to the augmented reality manuals for the Hyundai automobile company. Since this manual is not only an information source, but also a how-to manual, precautions need to be taken with certain components. Using color can alert drivers to certain areas they need to be cautious with such as electronic equipment in the vehicle and also when describing warning lights (see Figure 2).

This use of color directs the reader’s attention and warns of potential areas or issues with the vehicle where the driver will need to be aware or take the appropriate actions. This use of color not only helps visually, but it also aids in keeping the user safe, an especially vital area when designing for technical equipment and products. The use of color for guidance and warnings is also significant because seeing something on a mobile device may be more difficult than on paper due to screen size. The designer can use these techniques to create a user-friendly application that is not hindered by the shortcoming that could result from a smaller, mobile screen.
One final area that may pose a problem when designing for augmented reality applications is the display. Factors such as screen size, glare, and movement are a challenging part of mobile design, so technical professionals need to place more emphasis on their importance in their design choices. Since many handheld devices are mobile, they can be used basically anywhere. Designers need to remember that these applications can be used in all types of environments where such things as lighting can be a factor. Nurit Bahat stated that “lighting, movement, and internet connections are all variables.… lighting, in particular, is a tough variable to crack and directly relates to how easily a viewer is able to read the screen.” The designer will need to realize that an application can be used in many different environments, so choosing elements—such as contrasting colors and large, readable fonts—are vitally important in creating a workable design. They must ask the questions: Will the design work in various conditions and environments? Are there concerns, such as low-vision problems, that should be addressed?
Designing for changing environments in combination with a large, diverse audience must be addressed to produce a successful product. The technical professional has a tough job since their design must contain visual elements that can be seen in changing lighting conditions and other outside factors that may change the visibility of the screen. These variables bring new considerations to the way a designer creates and lays out text and graphics for augmented reality applications. Designers are now forced to explore new solutions and situations where augmented reality applications will be used and alter their previous design knowledge to answer the challenges mobile devices puts before them.
The world of technology will only continue to thrive with new and innovated applications being introduced into the field of technical communication. Such technologies, like augmented reality, provide users with realistic and interactive capacities that previously would have been described as science fiction. With these advancements, technical designers are thrust into a place where standard design rules are changing. Since applications are now available on mobile devices, the day of designing solely for paper documents is becoming an idea of the past. Designers must adapt to these changes to produce effective designs which will satisfy different customers in different environments. Since mobile applications, especially augmented reality, are gaining momentum in the technical communication field, designers will need to evolve and remain focused on their customer’s needs while integrating their design knowledge with the new challenges mobile technology and interactive applications bring to the table.
TENA PAIR (tena.pair@gmail.com)is a graduate student at East Carolina University working on her Master’s degree in technical and professional communication. She holds a BA in English with a minor in children’s literature from the University of North Carolina-Charlotte. Tena works as the dean’s assistant for the liberal arts and general education division at Rowan-Community College in Concord, NC.
References
Benson, Philippa J. The Expanding Scope of Document Design. Technical Communication 36.4 (November 1989): 352-355. www.jstor.org/stable/43095669.
Bahat, Nurit. How to Choose the Right Fonts for Small Screens. Creative Bloq. Accessed 22 April 2016. www.creativebloq.com/web-design/how-choose-right-fonts-small-screens-91516966.
Golson, Jordan. Hyundai's Augmented Reality App Helps Idiot-proof Car Maintenance. The Verge. 2016. Accessed 22 2016. www.theverge.com/2016/1/5/hyundai-augmented-reality-owners-manual-video-ar-ces-2016.
Lamberti, Fabrizio, Federico Manuri, Andrea Sanna, Gianluca Paravati, Pietro Pezzolla, and Paolo Montuschi. Challenges, Opportunities, and Future Trends of Emerging Techniques for Augmented Reality-Based Maintenance. IEEE Transactions on Emerging Topics in Computin. 2.4 (2014): 411-421. doi:10.1109/tetc.2014.2368833.
[Untitled photo of Example of Use of Contrasting in Augmented Reality]. Retrieved May 1, 2016 from http://www.pcmag.com/article2/0,2817,2495409,00.asp
[Untitled photo of Example of Color to Show Warnings in Augmented Reality Application].
Retrieved May 1, 2016 from http://www.pcmag.com/article2/0,2817,2495409,00.asp
Wienken, Ralf. Augmented Reality in Technical Communication. Tcworld.info – technical Communication. Accessed 22 April 2016. www.tcworld.info/e-magazine/technical-communication/article/augmented-reality-in-technical-communication.
Winn, William. Color in Document Design. IEEE Transactions on Professional Communication 34.3 (September 1991): 180-185.[/ms-user]