By Bonnie Denmark, Aura Lippincott, and Elisabeth Morel
Creating an accessibility policy can be daunting. Develop and implement the policy in stages to make this large-scale project more manageable.
Creating clear, easy-to-use content is part of what technical communicators strive to do every day, but special attention needs to be paid to aspects of digital products that may present barriers to people with various types of disabilities. Given that an estimated 1 in 4 (over 60 million) U.S. adults live with a disability that could interfere with how they access digital content, every organization, large and small, should have an accessibility policy to guide writers, developers, and designers as they create digital products.
What the Law Says
The Americans with Disabilities Act (ADA) requires that government agencies and organizations serving the public communicate effectively with people who have disabilities. To complement ADA legislation, Section 508 of the Rehabilitation Act was enacted to ensure that people with disabilities have equal access to technology-based services, activities, and information, such as websites, mobile apps, Word documents, PDFs, e-learning materials, e-commerce platforms, and videos — areas of work common among technical communicators.
Although Section 508 mandates apply specifically to the federal government, state and local governments as well as organizations that receive federal funding or work under government contracts are required to provide equitable access to electronic and information technology. In addition, the broader ADA legislation prohibits discrimination in “places of public accommodations,”1 which can include company websites. Digital accessibility lawsuits have increased approximately 15% per year since 2018, with over 4,000 digital accessibility lawsuits filed in 2021, many on the grounds of not being able to use websites or mobile apps.2 Compliance has never been more important.
Creating a Manageable Policy
Lawsuits aside, an enterprise-wide policy on digital accessibility promotes ongoing inclusive access for all people, regardless of ability. If you’re wondering where to begin and how to manage becoming compliant with digital accessibility mandates, consider designing an enterprise-wide policy that can be implemented in phases. A stage-by-stage strategy takes pressure off and can sidestep mistakes that may arise when trying to implement all changes at once.
The Connecticut State Colleges and Universities system has developed an Electronic Information and Technology (EIT) Policy to be phased in over three years.3 The model can be adapted to organizations of any size while minimizing the impact on existing staff and budget. In this article, we share highlights of the plan that can apply to a wide range of organization types and sizes.
Become Familiar with Guidelines
The purpose of such a policy is to establish accessibility standards for all content, products, and platforms delivered in digital form to ensure compliance with applicable regulations. Before you outline a policy, become familiar with accessibility guidelines in key areas, and decide which considerations apply to the content you produce and the way your audience uses your product or content.
The guidelines below comply with ADA and Section 508, and reflect the standards set forth in the internationally recognized Web Content Accessibility Guidelines (WCAG).
Documents
- Follow a simple and consistent document layout.
- Use descriptive document titles and section headings.
- Ensure that heading levels are logical and the hierarchy is clear.
- Select sans serif font, as it is easier to read, especially on a mobile device.
- Create simple data tables with clear headings.
- Use short paragraphs and bullet points.
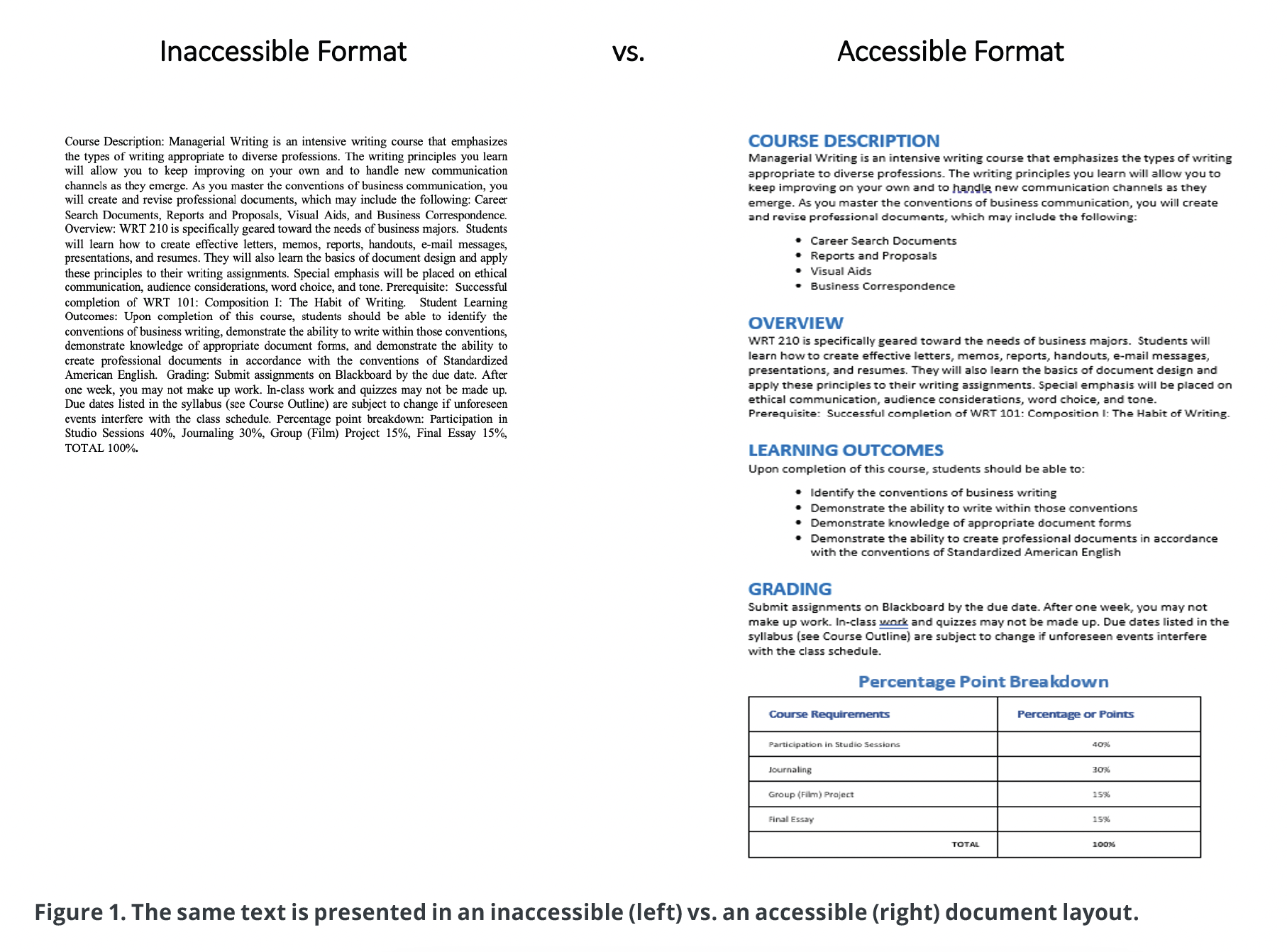
- Chunk information as opposed to having big blocks of unbroken text (Figure 1).
- Avoid using images of complex content, like mathematical equations. Instead use tools such as Microsoft Word to create the content in readable text. Images will not convert properly to PDF, and screen readers cannot interpret them.
 Hyperlinks, Interactivity, and Visual Elements
Hyperlinks, Interactivity, and Visual Elements
- Use descriptive display text for links as opposed to vague instructions like “click here.”
- Do not rely on color alone to distinguish information (consider those who are colorblind).
- Avoid moving, flashing, or flickering text or images, as they can trigger seizures in susceptible individuals.
- Make sure there is a strong color contrast between background and text (consider those with low vision).
- Avoid scanning text as images, such as in button controls. Images of text cannot be interpreted by a screen reader.
- Provide alternative text (alt text) to describe images. If the alt text cannot adequately describe the image, provide additional description along with the image.
- Use figure numbers to reference images, charts, and graphs.
- Allow sufficient time for the user to respond to online forms and e-learning materials.
Videos
- Present video content in both words and visuals.
- Incorporate images to reinforce the spoken script and vice versa.
- Label or describe any visual information that is key to understanding the content.
- Provide captions. Captioning allows searching within the video, helps deaf/hard of hearing individuals as well nonnative speakers, and is useful in quiet or noisy spaces. Captioning services can be inexpensive and quite accurate, but always proofread. Captions require 99% accuracy to be compliant with accessibility standards.
- Provide video transcriptions. They are screen-reader friendly, allow for searching, help when the audio quality is poor or the speaker has a thick accent, and are good for SEO.
- Especially in educational/training videos, reinforce content through multiple modalities — i.e., text should be visible and hearable, videos should be captioned and transcripts provided, and images should be accompanied by descriptive text.
Language
- Write in plain English. Ninety percent of U.S. states have specific readability guidelines for healthcare providers and insurance companies who serve Medicare and Medicaid patients. Content should not exceed a 3rd– to 8th-grade reading level, depending on the state.
- Bring down the reading grade level of text by breaking long sentences into shorter ones, replacing multisyllabic words with shorter words, changing passive voice to active voice, avoiding nouns that end in -ion, and breaking list-type paragraphs into bulleted points.
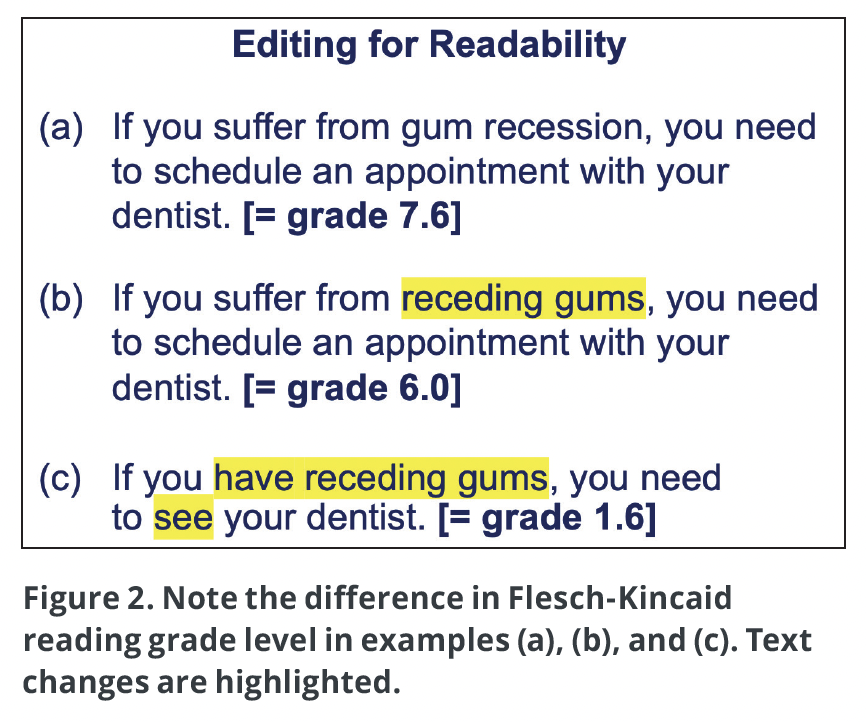
- Measure readability (Flesch-Kincaid is generally accepted as the standard), using a free online tool like Read-able.com or the built-in readability tool in Microsoft Word (find it under File->Options->Proofing->Show Readability Statistics). An example is shown in Figure 2.
A Phase-by-Phase Approach
Now that we’ve looked at some of the whys and whats, let’s explore the hows of implementing a digital accessibility policy in stages. We outline one approach below; the stages can overlap or occur in a different order based on the needs of the organization.
Stage 1: Lay the Groundwork
- Determine accessibility guidelines that apply to your content and products.
- Create a checklist of accessibility features to evaluate your content and products.
- Create an accessibility-check tracking system (e.g., a spreadsheet) that is housed in a shared location.
- Set target dates for completing accessibility-check milestones.
- Identify and train the stakeholders who will be involved in reviewing and remediating content and products. Stakeholders may include content creators, developers, technical staff, and others throughout the organization.
Stage 2: Identify Tools to Check Accessibility
- Use built-in accessibility-checking tools in Microsoft products like Word and PowerPoint and Adobe Acrobat Pro throughout the creation and remediation process (in Microsoft under the “Review” tab and in Adobe under the “Accessibility Check” tab).
- See the Web Accessibility Evaluation Tools List published by the World Wide Web Consortium at https://www.w3.org/WAI/ER/tools.
- Consider purchasing a software tool to check accessibility of websites.
Stage 3: Ensure New Content Meets Policy Standards
- Train writers, developers, and designers to create accessible content and products.
- Follow the checklist while creating new content.
- After content has been reviewed, note compliance status on the shared tracking sheet.
- Sign off on the completed checklist before the product or content is released.
Stage 4: Evaluate Existing Material
- Evaluate the most widely used or critical products first, using the checklist of accessibility features developed in Stage 1.
- Assess existing websites and other public-facing and customer resources, programs, and information.
- Ensure that internal content (not just customer-facing content) adheres to accessibility policy requirements.
- Add items to the accessibility-check tracking system as the need arises.
Stage 5: Prioritize Remediation According to Your Situation
- Develop a remediation plan based on priority for items that are out of compliance.
- Fix the most widespread and highest-impact accessibility barriers first.
- Fix all content of a single type before moving onto the next. It is easier to review and fix all Word documents, then all video content, etc., because the work will go faster as you become proficient in remediating that type of content.
Stage 6: Check Outside Products
- Ensure that procured electronic and information technology is accessible to individuals with disabilities.
- Request and review the Voluntary Product Accessibility Template (VPAT) for the product. The VPAT discloses how the product complies with accessibility standards set by Section 508 of Rehabilitation Act.
Stage 7: Maintain Your Policy into the Future
- Further develop a training and support program.
- Introduce the accessibility requirements as part of onboarding new talent.
- Update the HR manual with accessibility training requirements.
- Formalize a retrofitting plan. When you plan updates or a redesign, include accessibility from the start of the project.
- Designate a compliance point person, whether for the entire organization, individual departments, or individual projects.
- Regularly review the tracking sheet to ensure compliance is noted; don’t let products that need remediation fall through the cracks.
- Keep an eye out for new standards and legislation.
- Update or expand your checklist as needed when you create new types of digital products and content.
- Listen to users and incorporate their feedback.
- Continue to monitor conformance of content, websites, and other digital products.
Accessibility Is Good Business
Having a digital accessibility policy and taking steps to implement it relieves worry over the possible repercussions of being out of compliance with no plans or policies in place. Besides, designing content for accessibility brings many benefits:
- Providing a better customer experience — Inaccessible content may cost you customers and revenue, as it excludes a significant percentage of your potential audience. Removing digital barriers can widen your customer base and make for a smoother, more efficient customer journey.
- Benefitting others besides those with disabilities — Applying principles of clear, accessible document design makes content easier to read quickly, see on small devices, understand for non-native speakers, and translate into other languages. In short, accessibility makes for a better digital product.
- Avoiding unnecessary work — Having accessibility guidelines in place for content creators can avoid wasting time by having to rework documents that don’t adhere to accessibility standards.
- Doing the right thing — Without accessibility, there isn’t equity and inclusion, so besides staying out of legal hot water and boosting your bottom line, ensuring accessibility in digital products is the decent thing to do.
Establishing an enterprise-wide digital accessibility policy that can be implemented in phases can render the project doable, bringing the organization into compliance without putting undue pressure on content creators and developers. More importantly, having a digital accessibility policy in place paves the way for greater diversity, equity, and inclusion for all.
References
- ADA. n.d. “Public Accommodations and Commercial Facilities.” Information and Technical Assistance on the Americans with Disabilities Act. Accessed September 4, 2022. https://bit.ly/3ghUXMb
- Jason Taylor. 2021. “2021 Year-End Report – App & Web Accessibility Lawsuits Break Records.” Usable.net. https://blog.usablenet.com/2021-lawsuit-report-trends-and-findings
- Connecticut State Colleges and Universities. 2020. “CSCU Accessibility Policy for Electronic Information and Technology.” https://bit.ly/3TthKmo

BONNIE DENMARK (denmarkb@wcsu.edu), STC member and Assistant Professor of Business and Technical Writing at Western Connecticut State University, brings three decades of experience in corporate and educational settings developing and implementing technology for persons with disabilities as a computational linguist, multimedia curriculum developer, educator, and writer.
 AURA LIPPINCOTT (lippincotta@wcsu.edu), Instructional Designer at Western Connecticut State University, is a member of the WCSU Digital Accessibility Compliance Committee. Aura works with members of the University community to raise awareness about the importance of Accessibility, train end-users in accessibility practices, and strategize about how to make accessibility an integral part of our everyday work.
AURA LIPPINCOTT (lippincotta@wcsu.edu), Instructional Designer at Western Connecticut State University, is a member of the WCSU Digital Accessibility Compliance Committee. Aura works with members of the University community to raise awareness about the importance of Accessibility, train end-users in accessibility practices, and strategize about how to make accessibility an integral part of our everyday work.
 ELISABETH MOREL (morele@wcsu.edu) has been the Director of AccessAbility Services at Western Connecticut State University since 2012 and is a member of the systemwide Accessibility Council, where she co-chaired the development of the Electronic Information and Technology (EIT) Policy. She has been a key player in implementing the policy at WCSU.
ELISABETH MOREL (morele@wcsu.edu) has been the Director of AccessAbility Services at Western Connecticut State University since 2012 and is a member of the systemwide Accessibility Council, where she co-chaired the development of the Electronic Information and Technology (EIT) Policy. She has been a key player in implementing the policy at WCSU.